In this article, I will set the stage for the entire series. I will go over WHY we migrated from Bootstrap to Tailwind CSS, and share my thoughts on the pros and cons of the two technologies.
Why did we have to migrate from Bootstrap to Tailwind CSS?
In a nutshell, our customer wanted to introduce a fresher look and feel to their website to meet their business needs. They decided to start with the basics and engaged another agency to craft a new design system, which would lay at the heart of the update. The agency chose to work with Tailwind CSS and its default theme. This required us to migrate from Bootstrap to Tailwind CSS.
The following two screenshots are from the customer’s design system.
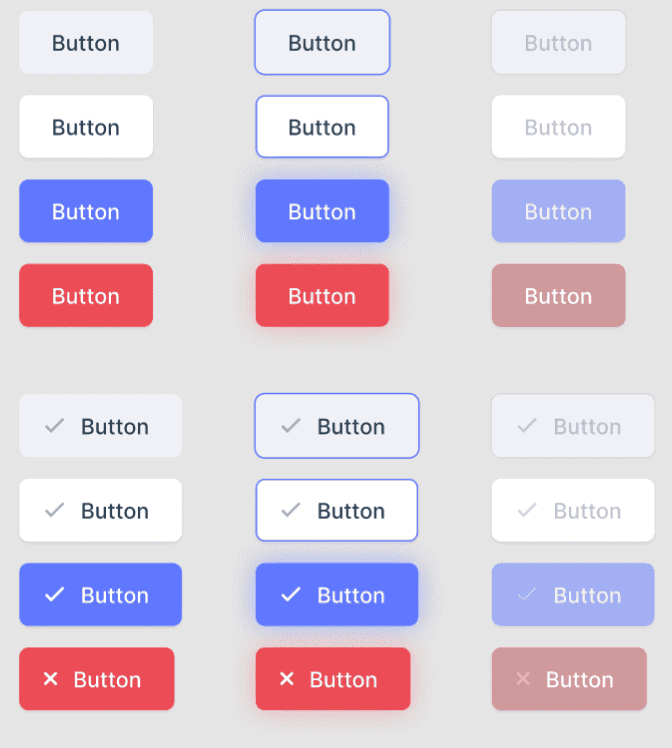
 The button component with its different states.
The button component with its different states.
How do Bootstrap and Tailwind compare from my point of view?
Let's begin by saying a few words about the two technologies.
Bootstrap is a giant collection of handy, reusable bits of HTML, CSS, and JavaScript code. Currently, that’s the most popular frontend toolkit for developing responsive, mobile-first projects on the web.
After you install Bootstrap in your project, you can start using a bunch of variables, mixins, etc., in your components.
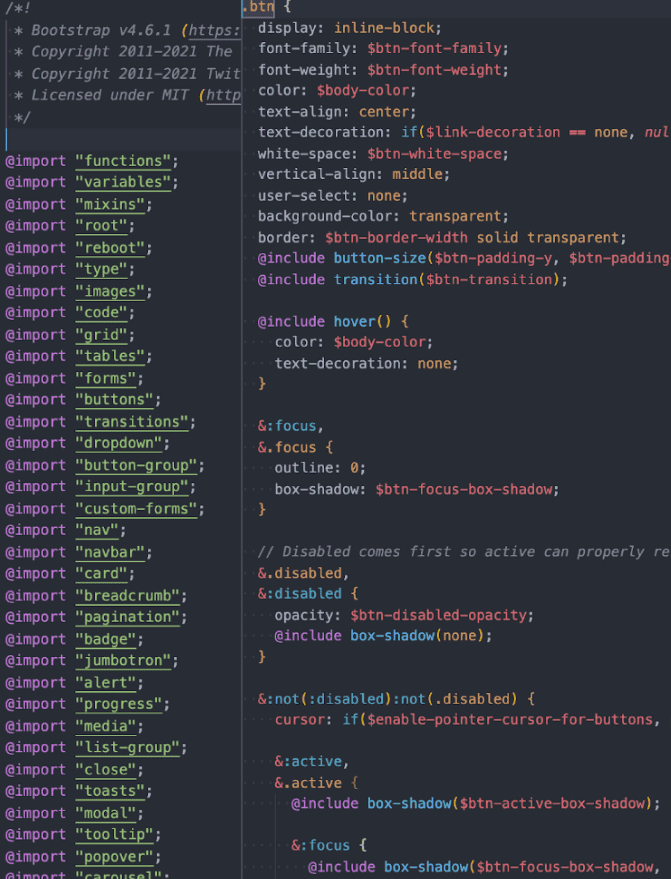
 On the left side, you can see the different files that come with Bootstrap, and on the right, an example of the Bootstrap's
On the left side, you can see the different files that come with Bootstrap, and on the right, an example of the Bootstrap's button class and what it includes.
Okay, but what about Tailwind CSS?
Tailwind CSS is a bunch of many single-purpose classes and functions where each does basically only one thing. That way, the framework lets you build highly customizable user interfaces with less fuss than some of the other solutions out there. It gives you many utility functions and classes you need to develop great designs without any opinionated styles.
That’s a screenshot from the official Tailwind CSS website. You can see on the right what type of code and classes you must apply to have the user interface on the left. I think you sense it.
Then, which one should a developer choose? Well, it depends. 🤷♂️
After spending some time with both technologies, here’s my personal opinion.
Bootstrap’s strongest sides are:
- UI components that you could easily use
- Out-of-the-box responsiveness
You can quickly create user interfaces that look good and are responsive, so in the end, the pages you create look okay on smaller devices like tablets, mobile phones, etc.
Tailwind CSS’s strongest sides are:
- Highly customizable: you can combine different utility classes and create custom UI components.
- You can easily create a Design Language System (DLS) tailored to your business, projects, brand, etc.
💡 Having said all that, these two UI frameworks have different ideologies and solve different problems.
With Bootstrap, you can easily and quickly develop standard-looking user interfaces because you have many components out-of-the-box ready to use. However, customization is another (and more difficult) matter altogether.
On the other hand, working with Tailwind CSS is difficult initially because you have to manually create your own reusable UI components. There are a lot of utility classes that you can go through and combine. At the same time, you have the flexibility to create and customize whatever you want.
Conclusion
To summarize, I will go with Bootstrap when I want to quickly create basic pages, Minimum Viable Products, etc. I will choose Tailwind CSS when I want to create a separate UI library and design language system for a consistent brand experience throughout projects and products.
Stay tuned for the next article in the series, where I will discuss the pros and cons of the architectural strategies we considered during the migration.