Yesterday Apple announced their next generation UI framework - SwiftUI. What strikes me is its React-inspired philosophy. Not because it's component-based, not even for the declarative nature but due to its functional paradigm - the expression of UI structure in terms of composable functions with varying parameters.
To understand how we got here we must go back in time.
A UI component is born
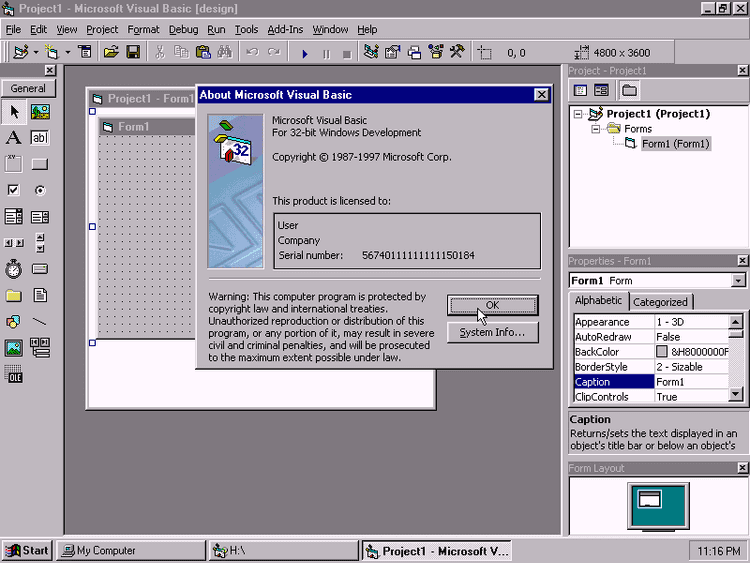
Visual Basic was the first programming language to go mainstream with the concept of components in 1991. A couple of years later in 1997 VB got the capability to create custom user controls. Having custom components allows for two key aspects of component-based programming: encapsulation of logic and reusability. It also unleashed an ecosystem of 3rd-party component vendors that were building and selling commonly used components.
 Original image from WinWord.
Original image from WinWord.
There was one big issue though: it was very hard to create really complex UIs. The supported way was to use the provided visual designer which generated a lot of boilerplate resulting in unmaintainable code.
Enter the (declarative) web
In the late 90s the web took over and slowly but steadily made all desktop development obsolete. What the web introduced was a declarative syntax (in the form of markup) for defining components. As it turned out markup's tree-like nesting syntax was suited very well for defining UI elements. It also raises the level of abstraction due to its declarative nature.
Markup came with its own problems to solve - there is an impedance mismatch between the UI declaration and the logic that drives it. In order to solve this problem a new glue layer was introduced (by framework authors) in the form of data-binding with the sole purpose of connecting the view.
It's functions all the way down
And then React happened: it was component-based, declarative and baked with functional concepts in mind. Initially React did not have function components, but those were added two years after the first public release and recently went mainstream with the introduction of React Hooks.
React's functional philosophy is so influential that all new UI frameworks are inspired by it. Today, Flutter and SwiftUI both have uni-directional dataflow, function components and state-driven interactions.
 Original image from Flutter Docs.
Original image from Flutter Docs.
The other interesting aspect of those new generation frameworks is how they tackle the impedance mismatch between markup and code - by using the full power of their programming languages to declare the UI. And we are talking about three completely different languages: JavaScript, Dart and Swift. Isn't this great?!
I'm super excited about what the future holds for UI frameworks. Maybe the best way to predict it will be to (re)invent it starting with first principles. One thing is certain - it will be component-based, declarative and functional. Perhaps it's Lisp all over again.